May 1, 2014 at 1:30 AM
Join Date: Jul 15, 2007
Location: Australia
Posts: 6255
Age: 40
Pronouns: he/him
It isn't a gif because a gif of it would be absolutely massive. It isn't Flash because flash is being phased out these days. It was Flash once, but that was a loooong long time ago.
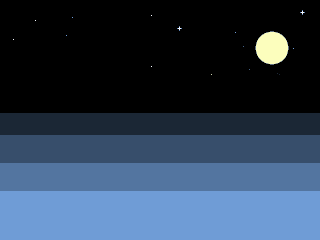
That image Woodenrat posted is used as a background. On top of it is each cloud section that is repositioned every 0.046 seconds using javascript and loops back to the start with every 320 pixels of movement. The dragon is repositioned 1 pixel every around 0.1 seconds maybe for up to 13 pixels in phases of up and down and the wing animation is simply showing and hiding a tiny image. It is made using javascript, css, html, and 7 different images (4 clouds, 1 background, 1 dragon, and 1 wing). Plus I've optimised the shit out of it over the years.
Oh, and it is standard DOM-based animation, not canvas in case you were wondering.
You can see the related javascript and css here if you wish:
http://www.cavestory.org/moonsong.js
http://www.cavestory.org/moonsong.css
That image Woodenrat posted is used as a background. On top of it is each cloud section that is repositioned every 0.046 seconds using javascript and loops back to the start with every 320 pixels of movement. The dragon is repositioned 1 pixel every around 0.1 seconds maybe for up to 13 pixels in phases of up and down and the wing animation is simply showing and hiding a tiny image. It is made using javascript, css, html, and 7 different images (4 clouds, 1 background, 1 dragon, and 1 wing). Plus I've optimised the shit out of it over the years.
Oh, and it is standard DOM-based animation, not canvas in case you were wondering.
You can see the related javascript and css here if you wish:
http://www.cavestory.org/moonsong.js
http://www.cavestory.org/moonsong.css